During one of my recent job interviews with a frontend engineer, he asked me “Will I be responsible for designing the application as well?“. My first reaction was one of shock, at first, I couldn’t understand if it was a real question. After a couple of seconds, I realized that this is actually a common bad practice. Asking an engineer to design an application is equal to placing a camel on a horse race. The camel can run, but you wouldn’t bet on it to win the race. My answer was that we would always have a designer define the look and feel of the application.
This conversation made me think about the challenges engineers face on a daily basis. When it comes to paying for software, it is more expensive to maintain an artifact than to build it the first time. Which doesn’t make it cheaper to build at first, but worse to maintain. Still, we can take action to improve the maintainability of a frontend artifact.
One big issue I’ve faced in the past was the lack of proper design planning. The story would go like this:
- I would see a design for a page, and I wouldn’t have an idea of any other page.
- I would build let’s say, a button for that page.
- Later I would see another page, and discover that there is one more variation of that button.
- I would go to my old button and update it to allow for the new variation.
- Repeat step 3 and 4 a dozen times.
Now imagine these steps happening with all the components of a page. I remember one developer telling me:
If I knew how many things would be different across these cards, I would have built a generic one from the beginning, but instead, I always assumed we wouldn’t have a new variation, it is 2 am, and here I am creating another one
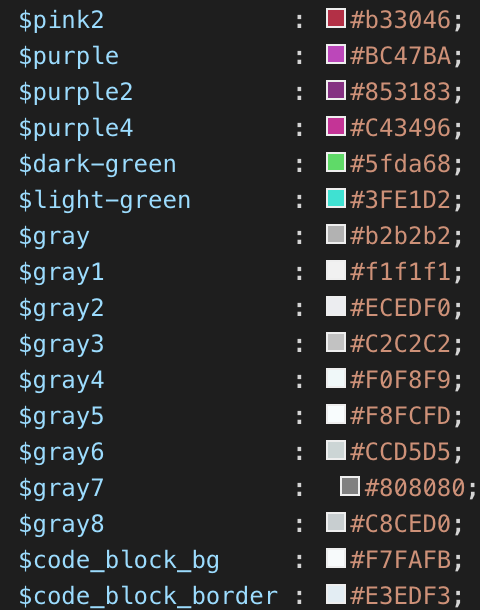
Another problem easy to ignore is color naming. Name is so important that the human race created a name for every single known star in the universe. Nowadays if it exists it has a name. Now, imagine the result of having someone who doesn’t have a clue about color handles for naming those. It is the same as asking a painter to name a new species of spider in Latin.
For instance, this happened:

This is a good example of what happens when an engineer handles naming colors.
You can check the full file here
And last but not least, grids. When it comes to placing components on the screen we always need to think about many screen sizes. We rarely can have two developers building a navbar with the same dimensions for desktop and mobile without giving them instructions about in which proportion it should decrease/increase the size. For instance: